LlamaCoder
LlamaCoder, tek bir komutla küçük uygulamalar oluşturmak için tasarlanmış açık kaynaklı bir araçtır. React uygulamalarını hızlı bir şekilde oluşturmanıza ve geliştirmenize yardımcı olmak için LLM'den yararlanır.
Ön Koşullar
Genel bir URL aracılığıyla LLM hizmetleri sağlamaya hazır bir Gaia düğümüne ihtiyacınız olacak. Yapabilirsin
Bu eğitimde, genel bir Llama3 düğümü kullanacağız.
| Öznitelik | Değer |
|---|---|
| API uç noktası URL'si | https://llama8b.gaia.domains/v1 |
| Model Adı | lama |
| API ANAHTARI | Gaia |
Ajanı çalıştırın
İlk olarak, çatallanmış LlamaTutor'un kaynak kodunu almamız gerekecek
git clone https://github.com/second-state/llamacoder.git
cd llamacoder
Ardından, yapılandırın .env dosya.
cp .example.env .env
Burada üç parametre yapılandırmanız gerekecektir.
- LLAMAEDGE_BASE_URL: LLM API temel URL'si için URL.
- LLAMAEDGE_MODEL_ADI: Kullanılacak modelin adı.
- LLAMAEDGE_API_KEY: LLM hizmetlerine erişim için API anahtarı.
Örneğin, aşağıdakileri kullanabilirsiniz .env ayar.
LLAMAEDGE_BASE_URL=https://llama8b.gaia.domains/v1
LLAMAEDGE_MODEL_NAME=llama
LLAMAEDGE_API_KEY=GaiaNet
Ardından, gerekli bağımlılıkları yüklememiz gerekecek.
npm kurulumu
Ardından, uygulamayı yerel olarak çalıştıralım.
npm run dev
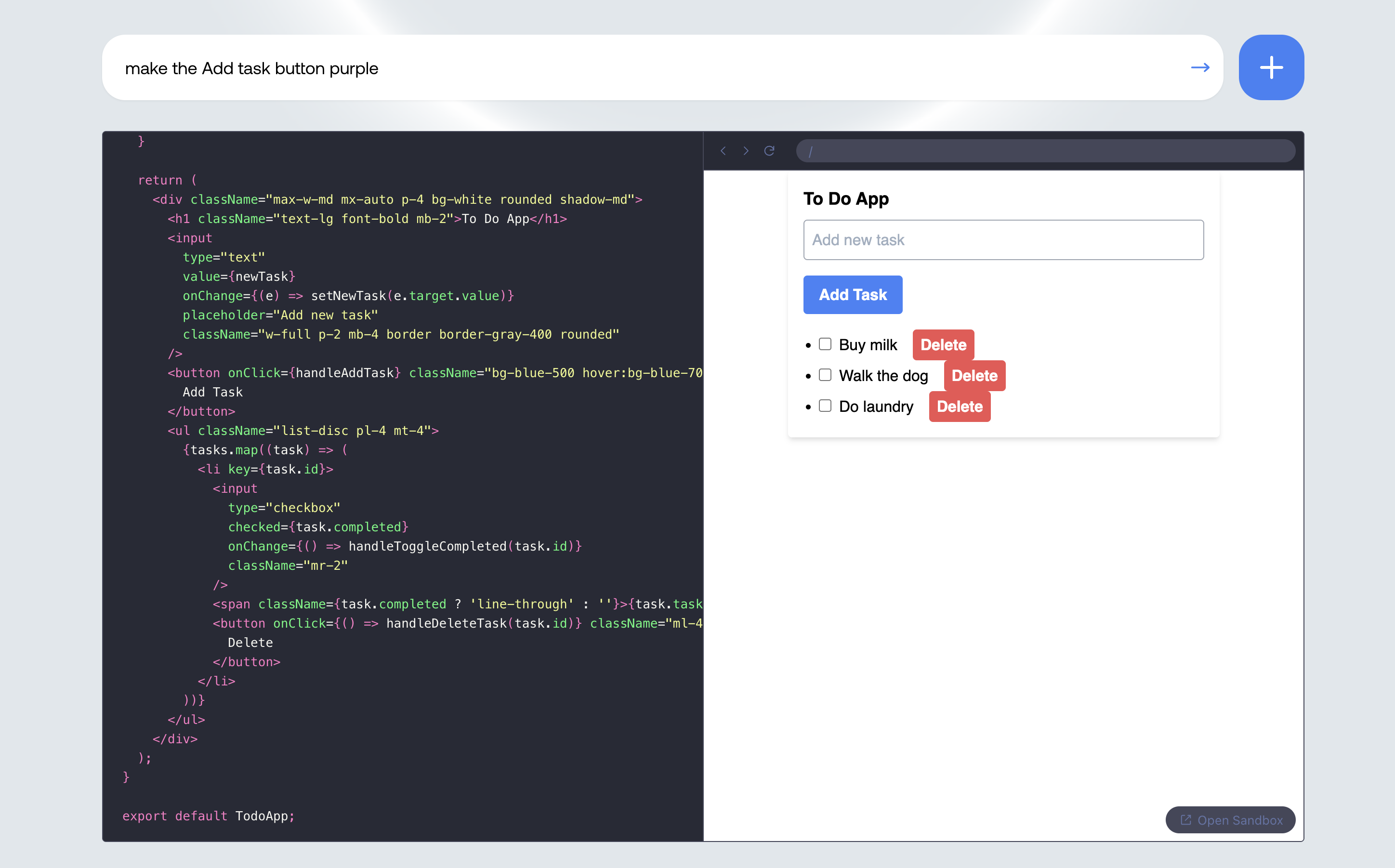
Son olarak, tarayıcınızda http://localhost:3000 adresini açın ve React uygulamanızı oluşturmaya başlayın.